Signal FAQ
Does Signal have an impact on CLS scores?
Put simply, Signal has no effect on Cumulative Layout Shift (CLS) scores.
This is because CLS is primarily affected by a publisher's website setup. These scores are calculated by a few different factors, and we've included them below.
A poor CLS score will occur when one or a combination of the following is occurring on the page:
images are being loaded to the page without the proper dimensions
ads are loaded to the page without proper dimensions
content is dynamically injected into the page
web fonts create a Flash of Invisible Text (FOIT) or a Flash of Unstyled Text (FOUT)
Actions occur on the page that is waiting for a network response before updating the Domain Object Model (DOM)
Signal utilizes the existing on-page setup put in place by the publisher, and executes operations also configured by the publisher.
Every Signal script is precompiled, then compiled again, then compressed. Once the compiling/compressing is completed, Amazon Cloudfront is used to deliver the code to the page. Once on the page, Signal utilizes asynchronous loading to ensure the full page is parsed & loaded before the script is executed on the page.
Lastly, the data collected from Signal is executed when we detect that the user is not engaged, meaning that any user session is not interrupted or slowed down.
Does Signal impact Google Lighthouse Scores?
No. Signal utilizes the publisher's setup on the page, as well as the ad inventory that is also set up by the publisher. If youre experiencing poor Lighthouse scores, it may be stemming from your ad supply containing excessively heavy ads.
Here are some metrics to consider, that contribute to Google Lighthouse score:
Is the website mobile-friendly?
Are images set up for desktop & mobile devices?
Is the site safe for users?
does the site contain malware?
does the site have a good user experience?
Is the site in HTTPS?
Are there any intrusive ads?
is there a good CLS score?
What are the site's core web vitals?
how does the site load?
how interactive is the site?
what is the visual stability of the site?
Can I setup Signal using manual CSS Selectors?
Yes. There are two different ways that publishers can implement their Signal ads. You can:
manually select the ad zones on the page to trigger a reload
use Google Ad Manager (GAM) to 'auto-detect' the right ad zones to trigger a reload
Auto-Detecting for Signal
The easiest implementation method is to auto-detect the correct ad zones that are being used by GAM.
This is very easy to setup and requires a simple toggle to enable. When creating your ad tags via Signal, just be sure that you're enabling auto-detect.
Note that if you're using auto-detect, you will only need to create a single Signal ad for each ad size. Thus, you'll have one ad for the 300x250 ads, one for 728x90, and so on.
Manual CSS Selection for Signal
If you're not using GAM, you must specify what <div> you want to target on the page to trigger a reload.
In order to implement a Signal ad, Sovrn needs to understand what area on a page we need to target. This can be done by finding the <div> where your ad lives on the page.
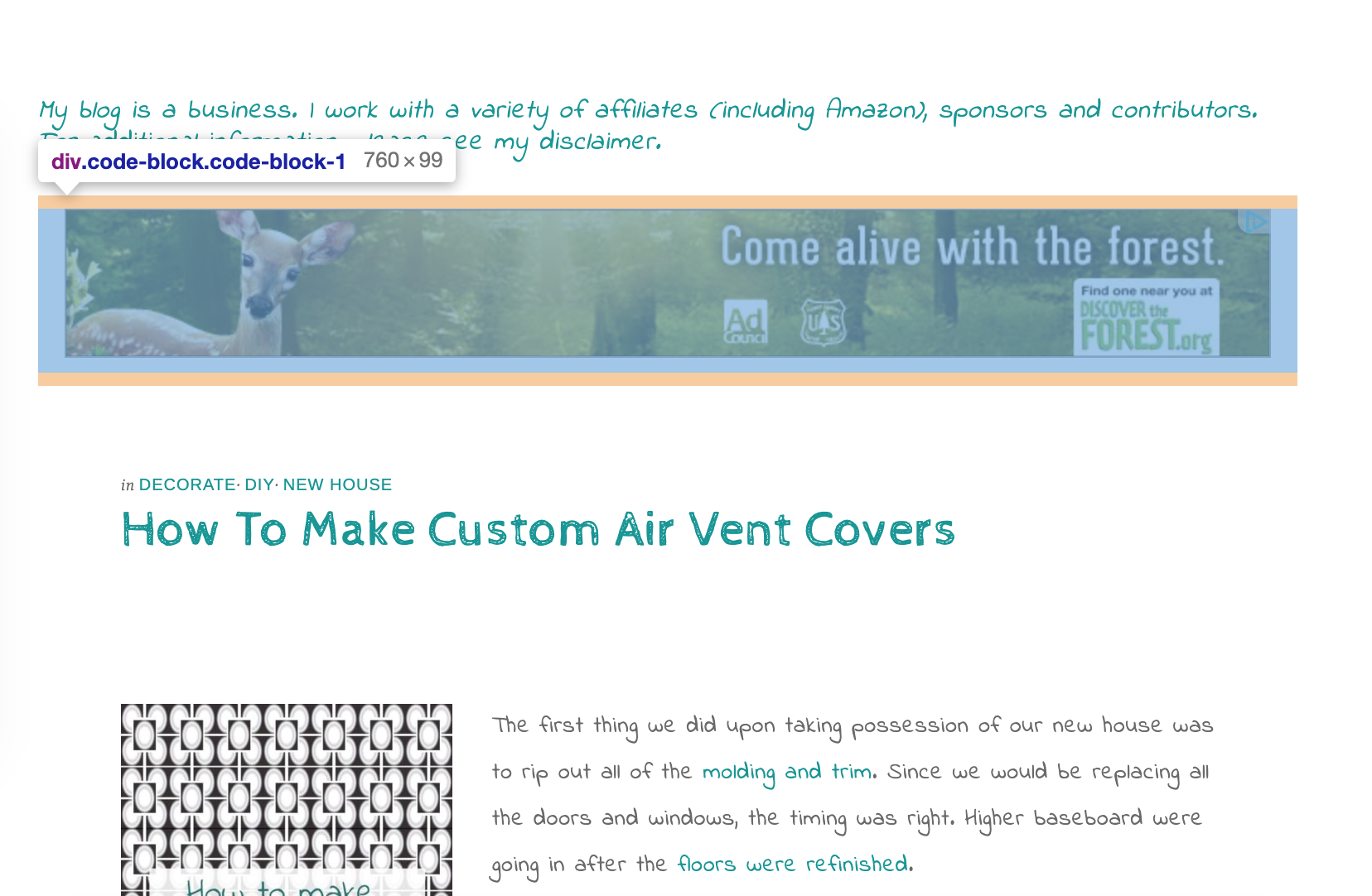
A <div> tag defines a section in the layout of a web page's HTML document. In the HTML of a site, hardcoded ads are typically found associated with a <div> id, which is usually found under a <div> class. See the example below.

For the screenshot above, the <div> that we want to target is "#code-block code-block-1".
Classes and Ids
When creating your Signal ad, classes and ids are distinguished, for example:
<div> class = “fr”
Input as .fr when creating your Signal ad.
<div> id = “cbmadtop”
Input as #cbmadtop when creating your Signal ad.
Sometimes the web page has a logical naming convention and the <div> id is easy to find (ie. <div> class = “sidebar”, <div> id = “2nd_med_300x250_rectangle"). More frequently, the task of finding <div> id's is what takes the longest in a hardcoded Signal implementation.
For this reason, it is recommended that a publisher provide Sovrn a list of the ad unit <div> id's from their webpage(s). If their site uses different ad placements for multiple page layouts (ex. home page, product page, about us, etc.), then the <div> id's in the list will need to be associated with that specific layout/page name.
If a publisher cannot provide this information, then Sovrn ad ops will do their best to extract the <div> id's, which can extend the time it takes to implement the ad by a few days. Additionally, if there are multiple page layouts with their own ad units/placements for the site, this will also impact implementation time.
Do Signal tags work within an iframe?
No.
What are some common reasons my tag may not be working properly?
Ad placements that are not unique. Each ad placement needs to have a unique <div> for the tag to work properly. If the <div> is not unique, or it appears more than once on the page, the Signal ad will not work.
Interference from other page refresh functions. If there is an existing page refresh function on the page, that will need to be disabled for the Sovrn Reload to work properly.
When will I receive invoices for Signal fees?
Invoices are sent from accounting@sovrn.com within the first five (5) business days of the month. Payments are due based on the terms listed on the invoice and what is stated in your licensing agreement with Sovrn.
What does each invoice amount cover?
Each invoice covers all fees accrued from use of Signal over the span of the previous calendar month. This includes any publishers that go live within that month regardless of the date. For example: If a publisher goes live in the middle of the month, the publisher will be invoiced for that prorated time the following month.
How do I pay my invoice?
Sovrn accepts payment via Check, ACH, and Wire Transfer. All remittance and payment details can be found at the bottom of your invoice. Please reach out to Sovrn Accounting (accounting@sovrn.com) if you need any additional details for payment (W-9, etc).
What are my payment terms?
Payment terms are defined in the contract. The invoice will also reflect the due date and payment terms at the top of the invoice. For instance, if your payment terms are Net60, and you received an invoice dated July 31st, reflecting fees accrued in July, you would have 60 days from July 31st to pay the invoice on time.
What happens if I cannot pay my invoice by the due date?
You will receive reminder emails from Sovrn Accounting when the invoice is due as well as account statements on the 15th of each month. Please reach out to Sovrn Accounting (accounting@sovrn.com) or reply to the email immediately if there are concerns around non payment or timing of payment.
If there has been little to no communication and/or continued late payments or non payment, Sovrn has the right to suspend service until your account is made current. In addition, Sovrn retains the right to withhold earnings owed to Sovrn against future payouts.
If you don't see your question here, please reach out to support@sovrn.com and let us know how we can help.
