This guide walks you through all the steps required to set up Signal.
Each implementation requires adding a JavaScript tag to your page and configuring your header bidding and Google Ad Manager (GAM) setup.
Required Steps
Step 1: Add the Signal Script
Create a container tag in the Connect tab of the Sovrn platform and insert the container code into your website. The code should look something like:
<script src="//get.s-onetag.com/1c70080c-xxxx-42a0-9959-21c1xxxxxxxx/tag.min.js" async defer></script>
To ensure optimal performance, place the Signal script near the top of your page – ideally within the <head> tag and before your header bidding wrapper. This enables Signal to enrich your bid requests with Sovrn’s data.
After implementation, Sovrn’s Support Team will verify that the tag is working correctly.
Alternative Tag Delivery Methods
If hardcoding is not possible, you can deploy the script via:
-
Tag Manager (e.g., Google Tag Manager)
-
Google Ad Manager (GAM) using a 1x1 or Out-of-Page (OOP) creative slot
Go to our GAM implementation guide to find out how: Implementing Signal via GAM.
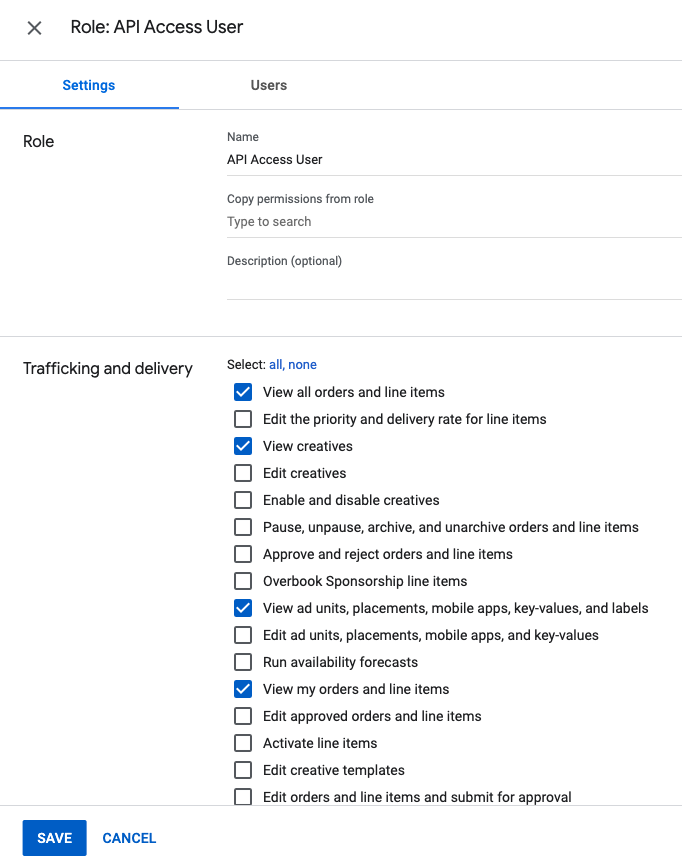
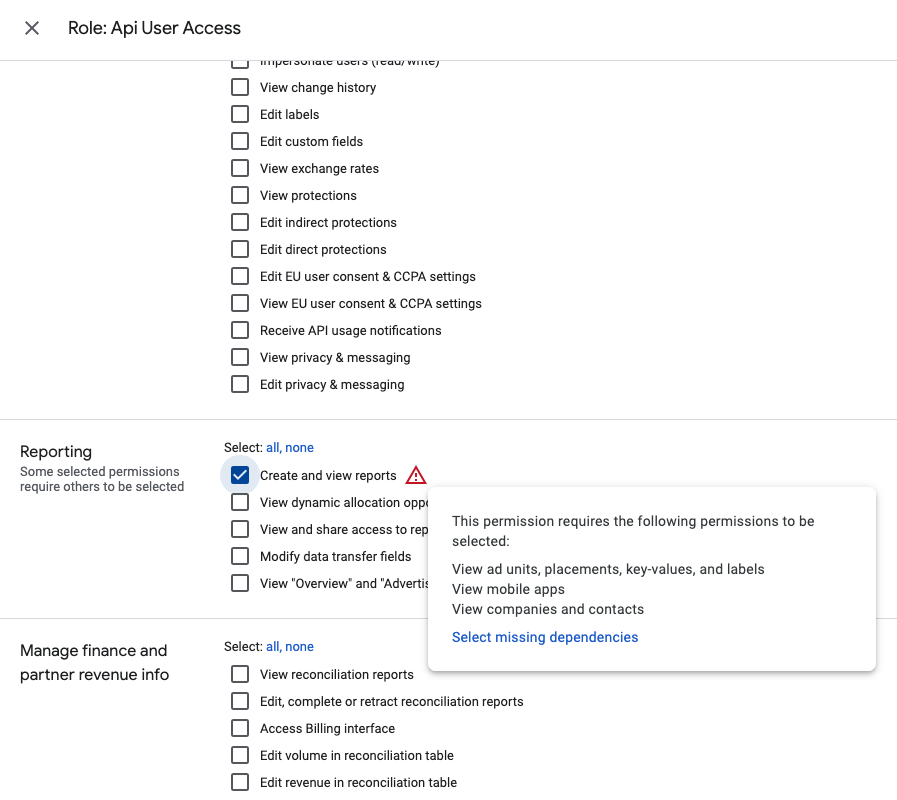
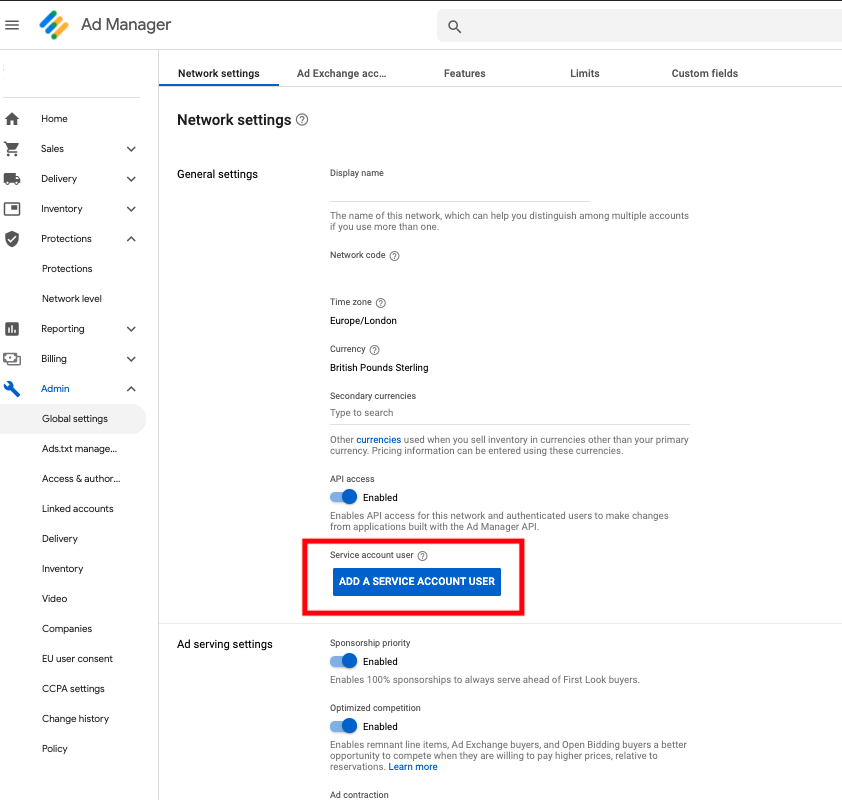
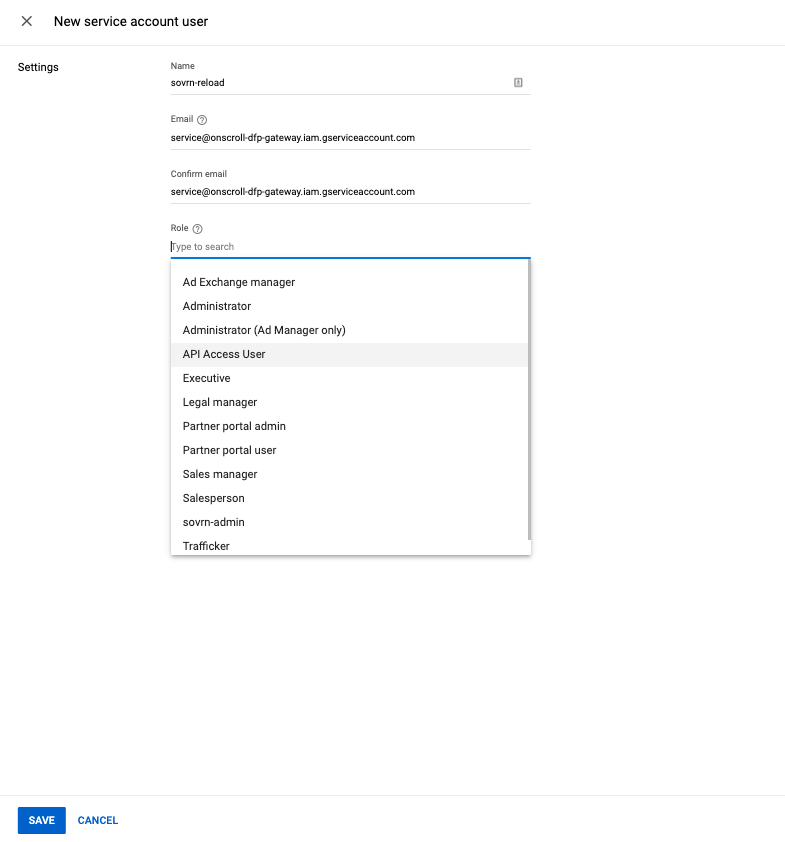
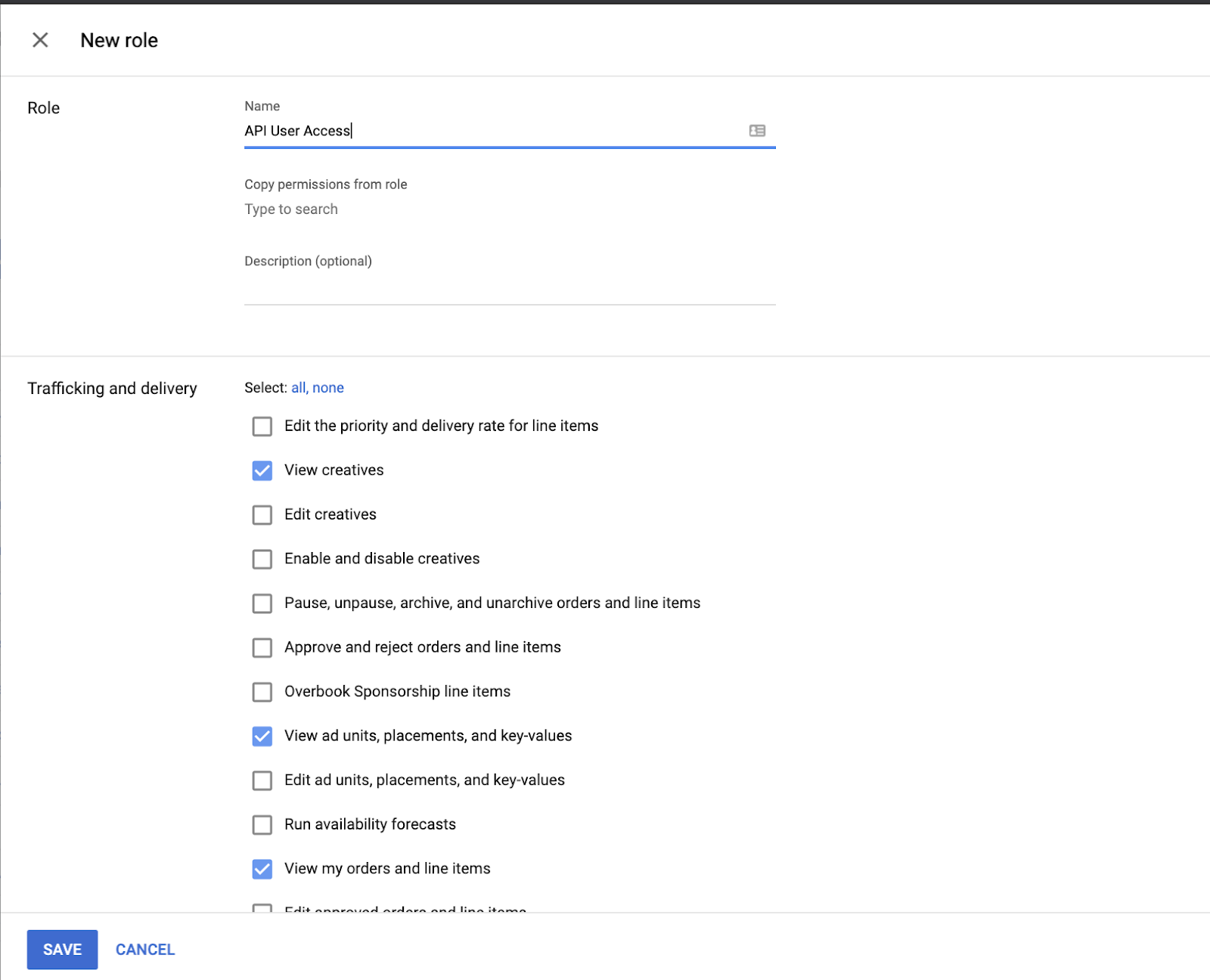
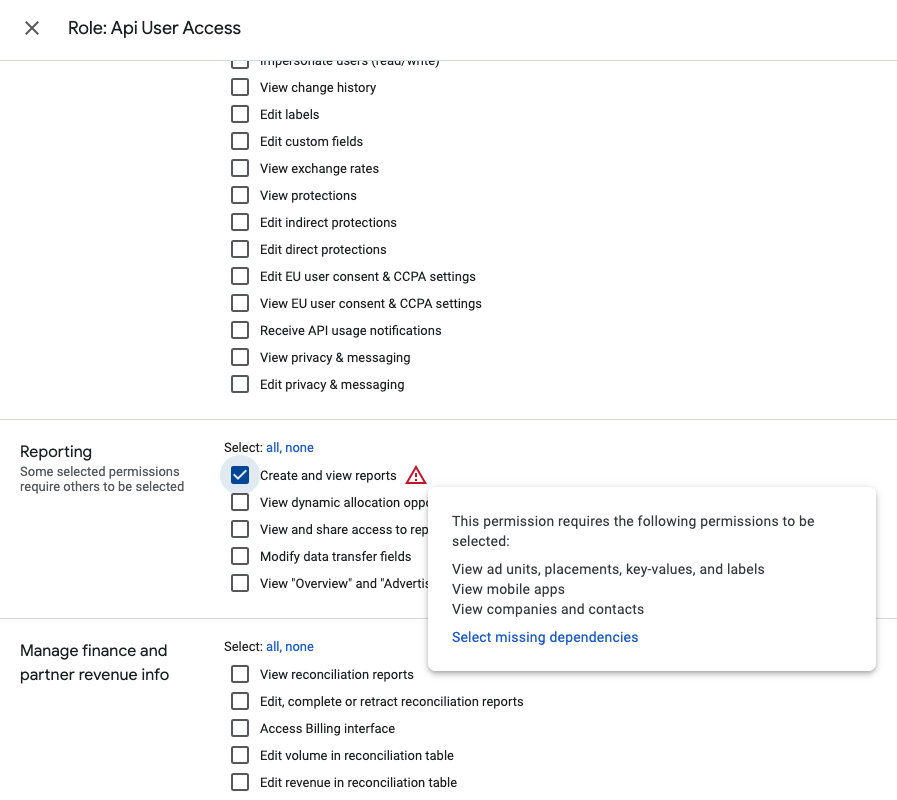
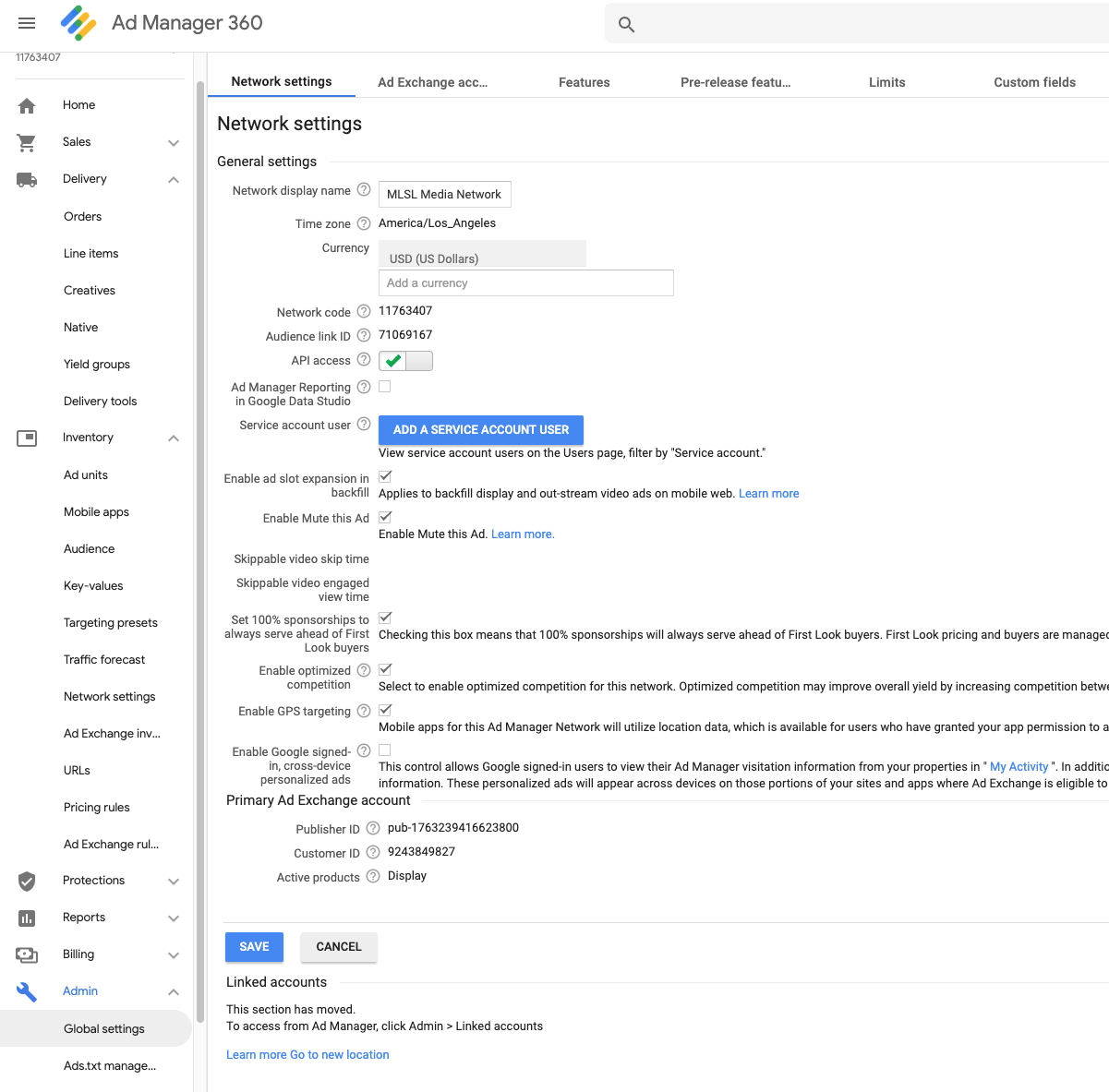
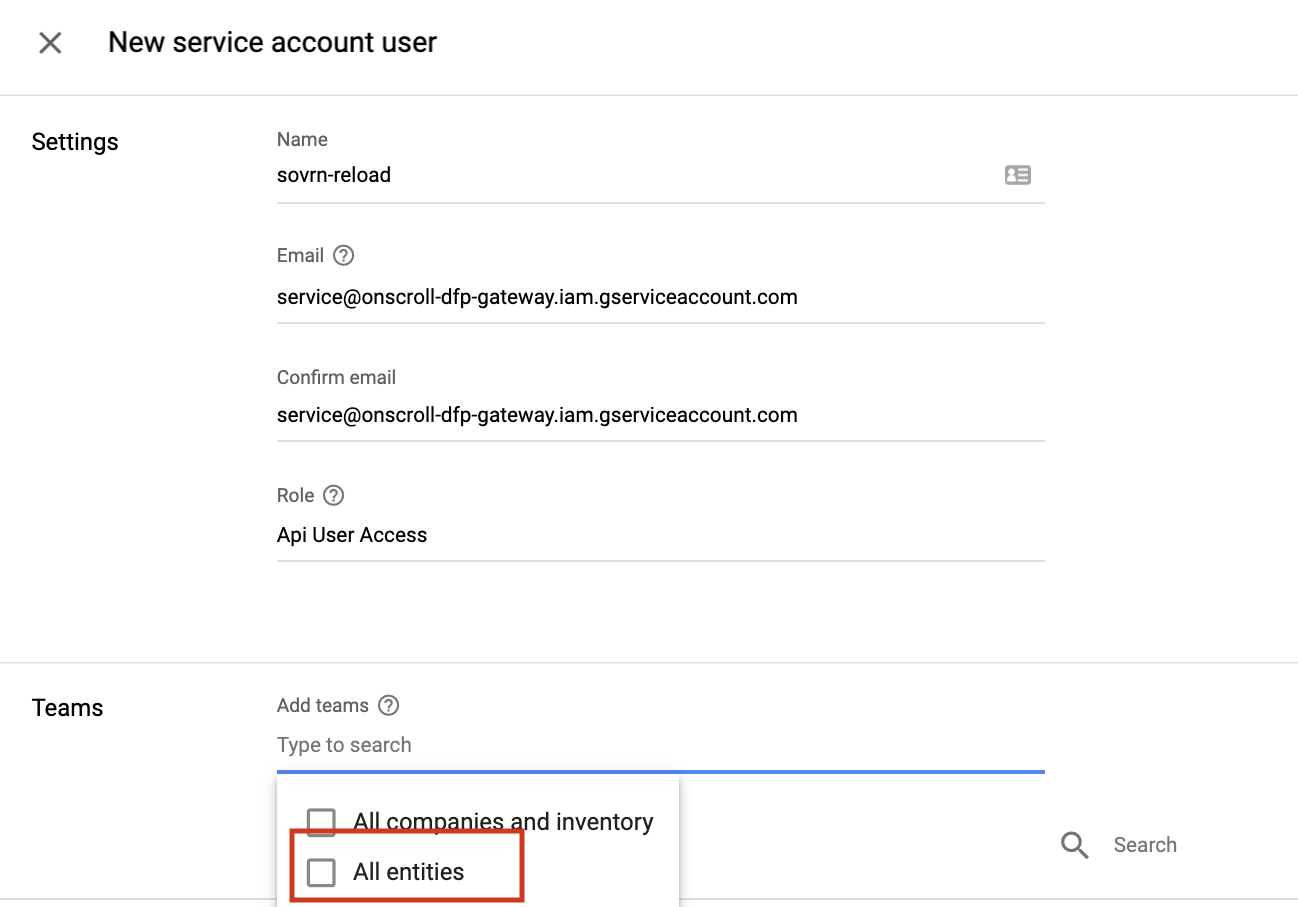
Step 2: Enable GAM API Access
Requirement: Signal requires read access to the Google Ad Manager (GAM) API for reporting. This allows Sovrn to provide in-depth reporting, honor exclusions, and accurately bill you for Signal.
The steps for doing this vary slightly depending on whether you have GAM 360 with Teams or if you have a small business GAM account.
Small Business setup
Google Ad Manager 360 with Teams
⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼⎼
Additional Signal Features
Signal Identity Enrichment
Signal can enrich your User ID solutions by passing hashed emails collected from Sovrn’s Data Collective. Many ID providers accept hashed emails as an input, enabling them to recognize and match users more accurately.
To enable this feature:
-
Install the Prebid.js User ID module
-
Enable at least one User ID submodule that supports hashed email inputs
-
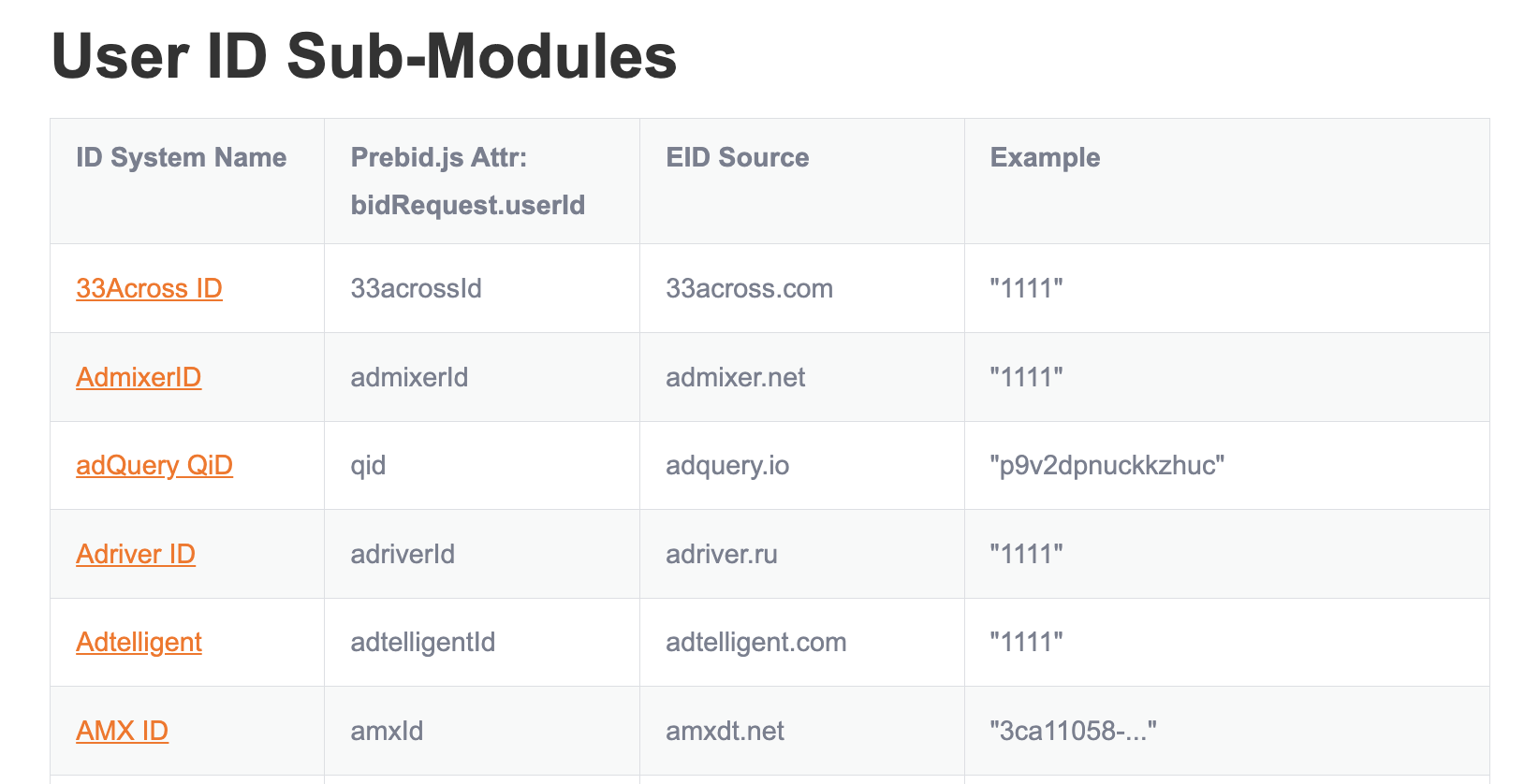
User ID sub modules: Module - User ID for Header Bidding.
-

Once the setup is complete, Sovrn can enable this functionality for you.
Signal Dynamic Floors
Our Dynamic Floors enable Signal to automatically test and set optimized floor prices, maximizing yield.
How it works:
-
Signal collects data on your ad units
-
It runs price tests on approximately 5% of the traffic
-
When an optimized floor outperforms the control group, Signal begins applying it more broadly
-
It continuously tests and adjusts floors as market conditions change
Delivery methods:
-
By bid parameters (easy, fewer supported bidders)
-
Via the Prebid.js Price Floors Module (requires setup, more bidder support)
For GAM integration: Signal can also pass floor prices to GAM via key-values tied to Unified Pricing Rules (UPRs). Signal Dynamic Floors Implementation Guide
Below is a diagram that shows a high-level view of this process.
Signal Dynamic Floors Reporting
No matter how Signal is implemented, you'll need to configure reporting to track performance.
Key & Values Setup
Signal will set two key values for reporting
Key: signal-floor
Values:
-
passed -
control -
explore-passed -
explore-control
How uplift is calculated
-
The control group (
control) is assigned to 5% of traffic. -
Uplift is calculated by comparing the revenue from the
passedgroup to that of thecontrolgroup. -
To estimate the total impact, Signal multiplies the control group’s revenue by the number of auctions receiving either a
passedorcontrolvalue.
Explore groups
-
explore-passedandexplore-controlare used for inventory where Signal is still testing to find the optimal floor. -
These values help you monitor the effectiveness of floor price experimentation.
More details for setting up key values for reporting: Signal Dynamic Floors Reporting Setup Guide.
Signal Reload
Signal Reload intelligently refreshes ads based on real-time user attention signals, helping you boost monetization without compromising user experience.
How it works:
-
Signal monitors the position of each ad in the viewport and listens for browser activity such as clicks, scrolls, touch, and mouse movement.
-
When a user is active and the ad is at least 50% in view (per IAB viewability standards), Signal tracks this as "attention time."
-
Once enough attention time is recorded, Signal triggers a refresh of your ad stack, reruns the Prebid.js auction, and reloads the ad.
Compatibility
Signal Reload supports:
-
Prebid.js
-
Amazon TAM
-
Magnite Demand Manager (DM)
You can configure which ad units are eligible for reload using flexible settings to include or exclude specific ads.
Learn more about Signal Reload.
Signal Reload Reporting
To enable reporting:
-
Set up the required key-values as outlined here: Signal Reload Implementation Guide.
-
Once key-values are implemented, you'll gain access to the Reload reporting dashboard.